ããã®ææã«ã¤ã�¦ã�
2019.2.10ç¾å¨ã®ä½å確èª�
ããã�ææã¯�HTML5+javascriptã§å¯è½ã¨ãªã£ãcanvasã«ããã°ã©ãã£ã�¯ã¹ã«ã¤ã�¦�ã�ãã°ã©ãã�åãã«ç¡é§�ªãæ£ç¢ºãªè§£èª¬ãè¡ããã¨ãç®ç�¨ãããã�ã§ã¯ããã¾ãã�ä¸é«çã¬ãã«ã®èªè�ãã«�å¤å°ã¨ãå³å¯�ãç ç²ã«ãã¦ã§ãï¼ä¾ã¨å³ãä¸å¿�¨ãã¦�å¹³æã§å�ãæ�ã�§£èª¬ã¨ãªããã¨ãç®æ�ã¦ã�¾ãï¼�
ãã¾ãï¼æè¡é©æ°ã®èãã��éã§ãã�ã§�ææ°ã®æ£ç¢ºãªæ��±ã確ããããå ´åã«ã¯�次ã®ãµã¤ããåè�«ãã¦ãã ãã��
�»æ¥æ¬èªï¼½
MDN Web docs mozilla canvas ãã¥ã¼ããªã¢ã«
ã¨ã»ã»ã®WWWå ¥é Canvas 2Dãªãã¡ã¬ã³ã¹
�»è±èªï¼½…æ¥æ¬èªè¨³ãã¾ã�ãªã�®�ã確ããããã¨ããªã©
W3C HTML Canvas 2D Context
MDN Web docs mozilla Canvas tutorial
2019.2.10ç¾å¨ã®ä½å確èª�
â� PCç� Google Chrome 72.0.3626.96
â� Androidç� Google Chrome
â� Microsoft Edge 42.17134.1.0
â� Firefox Quantum 65.0
â� Internet Explorer 11
â� windowsç� Safari
â� Androidç� Google Chrome
â� Microsoft Edge 42.17134.1.0
â� Firefox Quantum 65.0
â� Internet Explorer 11
â� windowsç� Safari
ããã�ææã¯�HTML5+javascriptã§å¯è½ã¨ãªã£ãcanvasã«ããã°ã©ãã£ã�¯ã¹ã«ã¤ã�¦�ã�ãã°ã©ãã�åãã«ç¡é§�ªãæ£ç¢ºãªè§£èª¬ãè¡ããã¨ãç®ç�¨ãããã�ã§ã¯ããã¾ãã�ä¸é«çã¬ãã«ã®èªè�ãã«�å¤å°ã¨ãå³å¯�ãç ç²ã«ãã¦ã§ãï¼ä¾ã¨å³ãä¸å¿�¨ãã¦�å¹³æã§å�ãæ�ã�§£èª¬ã¨ãªããã¨ãç®æ�ã¦ã�¾ãï¼�
ãã¾ãï¼æè¡é©æ°ã®èãã��éã§ãã�ã§�ææ°ã®æ£ç¢ºãªæ��±ã確ããããå ´åã«ã¯�次ã®ãµã¤ããåè�«ãã¦ãã ãã��
�»æ¥æ¬èªï¼½
MDN Web docs mozilla canvas ãã¥ã¼ããªã¢ã«
ã¨ã»ã»ã®WWWå ¥é Canvas 2Dãªãã¡ã¬ã³ã¹
�»è±èªï¼½…æ¥æ¬èªè¨³ãã¾ã�ãªã�®�ã確ããããã¨ããªã©
W3C HTML Canvas 2D Context
MDN Web docs mozilla Canvas tutorial
1. canvasã使ã£ã¦å�¼§ãæãæ¹æ³�
å�¼§�å�ã®ä¸é¨�ã¾ãã�å�æãã«ã¯��
ã³ã³ã�ã¹ã�.arc(ä¸å¿��x座æ¨�, ä¸å¿��y座æ¨�, åå¾�, éå§è§�, çµäº�§�, å転æ¹å�);ã®æ¸å¼ã§æ¸ãã¾ãï¼�
ãå³�ã«ããã«�æç»é åã®å·¦ä¸ç«¯ã�(0,0)ã§�å³ã«è¡ãã»ã©�座æ¨ï¼ãã¯ã»ã«åä½ï¼ãå¢å ãã¾ãï¼ä»æ¹ã§�å�æè¨å®ã§ã¯�ï½åº§æ¨ã�ä¸ã«è¡ãã»ã©å¢ãããã¨ã«æ³¨æãã¦ãã ãã�ï¼æ°å¦ã®åº§æ¨ã¨ã¯ä¸ä¸ãé�§ãï¼ï¼�
-å³1-
ããããã£ã¦�ä¾ãã° x=50, y=60ã¨ã�ç¹ã¯�ãã£ã³ãã¹ã®å·¦ä¸ç«¯ããå³ã«50ãã¯ã»ã«�ä¸ã«60ãã¯ã»ã«ã�ãé²ãã ã¨ããã«ãªãã¾ãï¼�
è§ã¨å転æ¹å�
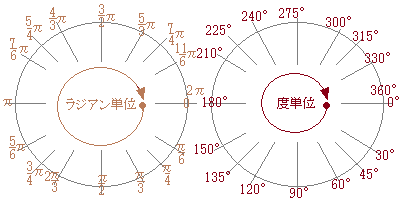
(1) åä½ã�ã©ã¸ã¢ã³ã§ãï¼è§åº¦ã®åä½ï¼ã©ã¸ã¢ã³ã¯é«æ�¡æ°å¦â ¡ã§ç¿ãã¾ãã�å�ããã«ããå ´åã«åº¦ã®åä½ã«ç´ãã¦ä½¿ã�«ã¯�次ã®é¢æ°ãå®ç¾©ãã¦ããã¨�度ã®åä½ã§ä½¿ãã��
function d2r(degree1)ã//degree_to_radianãç縮ãããã�ããã使ã�§åº¦ã«ã¤ã�¦�ã©ã¸ã¢ã³ã¨åº¦ã¯æ¬¡ã®å³ã®ããã«å¯¾å¿ãã¦ã���
{return degree1 * Math.PI / 180;ã//å�¨ç�Ïã¯�Math.PIã«ããæ±ãããã�
}
(2) åæè¨å®ã§�y座æ¨ãä¸ã«è¡ãã»ã©å¢ãããã¨ã¨å¯¾å¿ãã¦�å³2ã«ç¤ºããããã�«�å§ç·ï¼�0°[0ã©ã¸ã¢ã³]�ãå³åãã«ã¨ã£ã¦�å�å¨ä¸ã§å§ç·ãããæè¨åãã«ãé²ãã è§ã«ãã£ã¦�éå§è§�, çµäº�§ã�åã�å�´æ�ã決ãã¾ãï¼æ¬¡ã«�å転æ¹åã�å¼æ°ã¯�åæè¨æ¹åãªã� true�»1ã§ããã�¼½�æè¨åããªã� false�»0ã§ããã���-1ãªã©ã¯ãã¡��0以å¤ã�ãã¹ã¦ç�=1ã¨è¦ãªãããï¼½ã§æ�®ãã¾ãï¼�
-å³2-
- å³3 -ãããã- å³4 -ãããã- å³5 -ãå³3�å³5ã¯�ã©ã¸ã¢ã³ã®åä½ã§æ¸ã�ãã�ã§��
å³3ã¯ã³ã³ã�ã¹ã�.arc(50,50,40, 0, Math.PI, true);ã¨æ¸ã�å ´åã§�x=50, y=50 ãä¸å¿�¨ããåå¾� r=40 ã®å�¨ã®ã�¡ã§�éå§è§� 0ã©ã¸ã¢ã³�ããï¼çµäº�§�Ïã©ã¸ã¢ã³ã¾ã§åæè¨åãã«åã£ãã¨ãã�åå�ã«ãªãã¾ãï¼ï¼ç·ã�è²�å¹��åæè¨å®ã�é»ï¼�1ãã¯ã»ã«ã§ãï¼�
å³4ã¯ã³ã³ã�ã¹ã�.arc(150,50,40, 0, Math.PI, false);ã¨æ¸ã�å ´åã§�x=150, y=50 ãä¸å¿�¨ããåå¾� r=40 ã®å�¨ã®ã�¡ã§�éå§è§� 0ã©ã¸ã¢ã³�ããï¼çµäº�§�Ïã©ã¸ã¢ã³ã¾ã§æè¨åãã«åã£ãã¨ãã�åå�ã«ãªãã¾ãï¼ï¼ç·ã�è²�å¹��åæè¨å®ï¼�
å³5ã¯ã³ã³ã�ã¹ã�.arc(250,50,40, 5*Math.PI/3, Math.PI/3, true);ã¨æ¸ã�å ´åã§�x=250, y=50 ãä¸å¿�¨ããåå¾� r=40 ã®å�¨ã®ã�¡ã§��éå§è§� 5Ï/3ã©ã¸ã¢ã³�ããï¼çµäº�§�Ï/3ã©ã¸ã¢ã³ã¾ã§åæè¨åã�ã«åã£ãã¨ãã�å�¼§ã«ãªãã¾ãï¼ï¼ç·ã�è²�å¹��åæè¨å®ï¼�
ãã�ä¾ã�ããã«��éå§è§� a�çµäº�§� b 㧠a>b ã®ã¨ãã���éå§è§ã¨çµäº�§ãå ¥ãæãã¦�å転æ¹åãé�ãã«ãããã�ã¨ä¸è´ãã¾ãï¼ããªãã¡�å³5ã¯ã³ã³ã�ã¹ã�.arc(250,50,40, Math.PI/3, 5*Math.PI/3, false);ã¨åãã«ãªãã¾ãï¼�
度ã®åä½ã§æ¸ã� å³6�å³8ã¯�度ã®åä½ã§æ¸ãããã«�度ããã©ã¸ã¢ã³ã«å¤æããé¢æ°d2r(degree1)ãå®ç¾©ãã¦�éå§è§ï¼çµäº�§ã«ããã使ã£ã¦ã�¾ãï¼�
- å³6 -ãããã- å³7 -ãããã- å³8 -å³6ã¯ã³ã³ã�ã¹ã�.arc(50,50,40, d2r(30), d2r(120), 1);ã¨æ¸ã�å ´åã§�x=50, y=50 ãä¸å¿�¨ããåå¾� r=40 ã®å�¨ã®ã�¡ã§�éå§è§� 30°ãã�çµäº�§�120°ã¾ã§åæè¨åãï¼�1ã¯true�ã«åã£ãã¨ãã�å�¼§ã«ãªãã¾ãï¼ï¼ãã¤ãæåã�°ã®ãã�ã¯ã¯æ¸ããªã�¼ï¼ç·ã�è²ã¯��ã³ã³ã�ã¹ã�.strokeStyle = "red";ã«ãã赤�ç·ã�å¹��ã³ã³ã�ã¹ã�.lineWidth = 10;ã«ãã10ãã¯ã»ã«��
å³7ã¯ã³ã³ã�ã¹ã�.arc(150,50,40,d2r(30), d2r(120), 0);ã¨æ¸ã�å ´åã§�x=150, y=50 ãä¸å¿�¨ããåå¾� r=40 ã®å�¨ã®ã�¡ã§�éå§è§� 30°ãã�çµäº�§�120°ã¾ã§æè¨åãï¼�0ã¯false�ã«åã£ãã¨ãã�å�¼§ã«ãªãã¾ãï¼ï¼ãã¤ãæåã�°ã®ãã�ã¯ã¯æ¸ããªã�¼ï¼ç·ã�è²ã¯��ã³ã³ã�ã¹ã�.strokeStyle = "blue";ã«ããéï¼ç·ã�å¹��ã³ã³ã�ã¹ã�.lineWidth = 20;ã«ãã20ãã¯ã»ã«��
å³8ã¯ã³ã³ã�ã¹ã�.arc(250,50,20,d2r(30), d2r(120), -1);ã¨æ¸ã�å ´åã§�x=250, y=50 ãä¸å¿�¨ããåå¾� r=20 ã®å�¨ã®ã�¡ã§�éå§è§� 30°ãã�çµäº�§�120°ã¾ã§æè¨åãï¼�-1ã¯trueãªã®ã§��1ã®é�§ã¯ãªã�ã¨ã«æ³¨æï¼ã«åã£ãã¨ãã�å�¼§ã«ãªãã¾ãï¼ï¼ãã¤ãæåã�°ã®ãã�ã¯ã¯æ¸ããªã�¼ï¼ç·ã�è²ã¯��ã³ã³ã�ã¹ã�.strokeStyle = "green";ã«ããç·ï¼ç·ã�å¹��ã³ã³ã�ã¹ã�.lineWidth = 20;ã«ãã20ãã¯ã»ã«��.åå¾�20ãã¯ã»ã«ã®å�¼§�»åè�¨ãã¦ã�ç½ã�²ã§ç¤ºããç·ï¼½ã«�å¹�20ãã¯ã»ã«ã®å�¨ãæã�¦ãå�é¨ã¯åã¾ããªã�ã¨ã«æ³¨æ�…å¹�20ãã¯ã»ã«ã®ç·ã��åå¾�20ãã¯ã»ã«ã®ç·ãçãä¸ã«ãã¦�ãã®ä¸¡å´10ãã¯ã»ã«ãã¤ã®ç·ãå¼ããã
2. æ°å¦åº§æ¨ã使ã£ã¦å�¼§ãæãæ¹æ³�
æ°å¦åº§æ¨�ã§ã¯�ã³ã³ãã¥ã¼ã¿ä¸ã«åæè¨å®ã§ç¤ºããã座æ¨ã¨ã¯ç°ãªãï¼å³9ã®ããã«�座æ¨ã�ä¸ã«è¡ãã»ã©å¤§ãããªãã¾ãï¼ãã®ããã«ã³ã³ãã¥ã¼ã¿ä¸ã�åæè¨å®ãå¤æ´ãã¦�ï½åº§æ¨ã�å¤æ´ããã«�座æ¨ã ãé�ãã�座æ¨ç³»ã«å¤æããã«ã¯��
-å³9-
ã³ã³ã�ã¹ã�.scale(1, -1);ã¨ãã¾ãï¼ä¸è¬ã«��ã³ã³ã�ã¹ã�.scale(s, t);ã¨ããã¨�ï½æ¹åã«såï¼ï½æ¹åã«tåãã¦æç»ããã¾ãï¼�
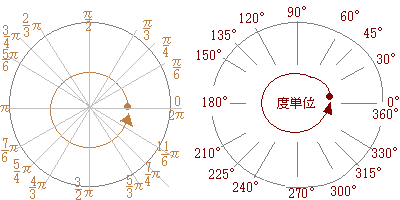
注æ�(1)ãã�å¤æãè¡ãã¨�å�å¨ä¸ã§è§åº¦ã表ãä½ç½®ãä¸ä¸ãé�«ãªãï¼æ¬¡ã®å³10ã®ããã«ãªããã¨ã«æ³¨æãã¾ããã�¼�
-å³10-
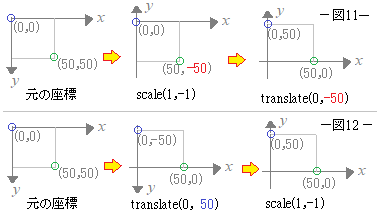
注æ�(2)ã³ã³ã�ã¹ã�.scale(1, -1);ã«ãã£ã¦�ï½åº§æ¨ã�符å·ãé�«ããã¨�次ã®å³11�å³12ã®å ��座æ¨ã�ããã«ç»é¢ä¸ã��座æ¨ããã¹ã¦è²�ã«ãªãï¼ä½¿ã�«ãããªãã¾ãï¼ããã§��ã³ã³ã�ã¹ã�.translate(a, b);ã«ãã£ã¦�åç¹ã�(a, b)ã«å¹³è¡ç§»åããå¤æãä½µç¨ããã¨ãã��
ããã ãï¼[1] ã³ã³ã�ã¹ã�.scale(1, -1);ã�ã³ã³ã�ã¹ã�.translate(a, b);ããã§ã«æç»ããã¦ã�å³å½¢ã«ã¯å½±é¿ããªã�¼� [2] ã³ã³ã�ã¹ã�.scale(1, -1);ã¨ã³ã³ã�ã¹ã�.translate(a, b);ã®è¨è¿°é �ºãéè¦ã§ãï¼é��ºãå¤ããã¨�ç°ãªãçµæã«ãªãã¾ãï¼�
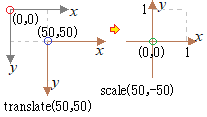
æ°å¦ã®æç§æ¸ã«åºã¦ãã�å³13ã®ãããªåº§æ¨ç³»ã«ããã«ã¯��ã³ã³ã�ã¹ã�.translate(50, 50);ã®å¾ã«ã³ã³ã�ã¹ã�.scale(50, -50);ã¨ããã°ãã��
ãã ãï¼ãã®ããã«ã¹ã±ã¼ã«ãæ¡å¤§ããã¨�ããã©ã«ãã�ç·å¹�1ã§ã¯å¤ªãããã�ã§��ã³ã³ã�ã¹ã�.lineWidth = 0.01;ãªã©ã¨åå¾��100å���ç¨åº¦ã®ç·å¹�«å¤æ´ãã��
- å³13 -
ãã¾ãï¼canvasã®ã¬ãã¡ã¬ã³ã¹ã»ããã¥ã¢ã«ã«æ¸ããã¦ã�å転æ¹åï¼�anticlockwise�ã��ãåæè¨åãï¼�true�ï¼æè¨åãï¼�false�ã§å�ãããã�ããï½è»¸ã®æ£ã®åããã�軸ã®æ£ã®åãã«�å°ãã�¹ã®è§ï¼�90°ã§åãåããfalse=0�ï¼å¤§ããæ¹ã®è§ï¼�270°ã§åãåããtrue=1ãã¨è�ãã¨�ãã©ã¦ã¶ã§ã®å®è£�¨åã��
ãããã«�注æãã¹ããã¨ã¨ãã¦�ã³ã³ã�ã¹ãåå¾å¾ã��beginPath()ã®å¼ã³åºãã�æç¡ã«ãããããï¼�ã³ã³ã�ã¹ã�.translate(a, b);ã�ã³ã³ã�ã¹ã�.scale(s, -t);ãä½åº¦ã使ã�¨�座æ¨ç³»ãããã«å¤æããããã¨ã¨ãªãã�ã§�è¤�°ã®å³å½¢ãåä¸ãã£ã³ãã¹ä¸ã«æãå ´åã§ãï¼�ã³ã³ã�ã¹ã�.translate(a, b);ã�ã³ã³ã�ã¹ã�.scale(s, -t);ã¯�å�ãã«ãï¼åãã ã使ç¨ãããã¨ã«ããã¨�åä¸åº§æ¨ç³»ã§ã®æç»ã«ã§ãã��
- å³14 -ãããã- å³15 -ãããã- å³16 -<canvas id="my_canvas3" width="300" height="100"></canvas>å³14ã¯
<script type="text/javascript">
function deg2rad(degree1)
{return degree1 * Math.PI / 180;
}//度ã®è§åº¦ãã©ã¸ã¢ã³ã«å¤æããé¢æ°ã®å®ç¾©
cname3 = document.getElementById("my_canvas3");
ctx3 = cname3.getContext("2d");
ctx3.translate(50,50);
ctx3.scale(50,-50);
//translate()ã¨scale()ã¯åãã«�åã�ã使ã�
ctx3.beginPath();
ctx3.arc(0,0,1,deg2rad(0), deg2rad(150),false);
//0°ãã150°ã¾ã§å·¦åã
ctx3.lineWidth = 0.01;
ctx3.stroke();
ã³ã³ã�ã¹ã�.arc(0,0,1,deg2rad(0), deg2rad(150),false);
ã«ãã��0°ãã150°ã¾ã§�xæ£âyæ£ã®è¿åã�(=false)ã§å�¼§ãæã�ãã�
�â»åæè¨åããtrueã¨è¦ãã¦ã�ã¨åããªã�¼�
ctx3.beginPath();å³15ã¯
ctx3.arc(2,0,1,deg2rad(60),deg2rad(270),true);
//60°ãã270°ã¾ã§å³åã
ctx3.strokeStyle = "red";
ctx3.lineWidth = 0.02;
ctx3.stroke();
ã³ã³ã�ã¹ã�.arc(2,0,1,deg2rad(60),deg2rad(270),true);
ã«ãã��60°ãã270°ã¾ã§�xæ£âyæ£ã®é�åã(=true)ã§å�¼§ãæã�ãã�
ctx3.beginPath();å³16ã¯
ctx3.arc(4,0,1,deg2rad(270), deg2rad(60),false);
//270°ãã60°ã¾ã§å·¦åã
ctx3.strokeStyle = "green";
ctx3.lineWidth = 0.03;
ctx3.stroke();
</script>
ã³ã³ã�ã¹ã�.deg2rad(270), deg2rad(60),false);
ã«ãã��270°ãã60°ã¾ã§�xæ£âyæ£ã®è¿åã�(=false)ã§å�¼§ãæã�ãã�
å³15ã¨åãå½¢ã«ãªã�
3. å�æãæ¹æ³�
å�¼ã¡ã�ã©1å¨ãã¦ã�ãã��ãæãã«ã¯�éå§è§ã¨çµäº�§ã¨ãã¦360°��2Ïã©ã¸ã¢ã³�ã ãç°ãªãè§åº¦ãæå®ããã�ãã�å転æ¹åã�ã©ã¡ãã§ããã���0°ãã0°ã®ãããªãåãå¤ãã§ã¯ä½ãæãããªã�¼�
- å³17 -ãã- å³18 -ãã- å³19 -ãã- å³20 -å³17ã¯��ã³ã³ã�ã¹ã�.translate(50, 50);ã®å¾�ã³ã³ã�ã¹ã�.scale(40, -40);ãå®è¡ï¼ãã®å¾ï¼ã³ã³ã�ã¹ã�.arc(0,0,1,0, 2*Math.PI,false);ã«ãã�ä¸å¿�(0,0)�åå¾�1ã®å�éå§è§�0ã©ã¸ã¢ã³�çµäº�§�2Ïã©ã¸ã¢ã³ã§å·¦åãã«1å¨ãããã�ã§ãï¼�
å³18ã¯�ã³ã³ã�ã¹ã�.arc(2.1,0,1,2*Math.PI,0,false);ã«ãã�ä¸å¿�(2.1,0)�åå¾�1ã®å�éå§è§�2Ïã©ã¸ã¢ã³�çµäº�§�0ã©ã¸ã¢ã³ã§å·¦åãã«1å¨ãããã�ã§ãï¼ï¼åããå�«ãªãã¾ãï¼�
å³19ã¯�ã³ã³ã�ã¹ã�.arc(4.2,0,1,2*Math.PI, 4*Math.PI,true);ã«ãã�ä¸å¿�(4.2,0)�åå¾�1ã®å�éå§è§�2Ïã©ã¸ã¢ã³�çµäº�§�4Ïã©ã¸ã¢ã³ã§å³åã1å¨ãï¼æ°´è²ã®ä¸å¡ãã§ã³ã³ã�ã¹ã�.fill();ãéã®ã©ã¤ã³ã§ã³ã³ã�ã¹ã�.stroke();ãå®è¡ãããã®ã§ãï¼�
å³20ã¯�ã³ã³ã�ã¹ã�.arc(6.3,0,1,Math.PI/6, 3*Math.PI/2,false);ã«ãã�ä¸å¿�(6.3,0)�åå¾�1ã®å�éå§è§�Ï/6ã©ã¸ã¢ã³�çµäº�§�3*Ï/2ã©ã¸ã¢ã³ã§å·¦åãã«åã£ã¦ãã�ç·è²ã®ä¸å¡ãã§ã³ã³ã�ã¹ã�.fill();ãå®è¡ãããã®ã§ãï¼�